F
Figma
community
content
Give your coding agent direct access to Figma file data, helping it one-shot design implementation.
<a href="https://www.framelink.ai/?utm_source=github&utm_medium=referral&utm_campaign=readme" target="_blank" rel="noopener">
<picture>
<source media="(prefers-color-scheme: dark)" srcset="https://www.framelink.ai/github/HeaderDark.png" />
<img alt="Framelink" src="https://www.framelink.ai/github/HeaderLight.png" />
</picture>
</a>
<div align="center">
<h1>Framelink Figma MCP Server</h1>
<p>
🌐 Available in:
<a href="README.ko.md">한국어 (Korean)</a> |
<a href="README.ja.md">日本語 (Japanese)</a> |
<a href="README.zh.md">中文 (Chinese)</a>
</p>
<h3>Give your coding agent access to your Figma data.<br/>Implement designs in any framework in one-shot.</h3>
<a href="https://npmcharts.com/compare/figma-developer-mcp?interval=30">
<img alt="weekly downloads" src="https://img.shields.io/npm/dm/figma-developer-mcp.svg">
</a>
<a href="https://github.com/GLips/Figma-Context-MCP/blob/main/LICENSE">
<img alt="MIT License" src="https://img.shields.io/github/license/GLips/Figma-Context-MCP" />
</a>
<a href="https://framelink.ai/discord">
<img alt="Discord" src="https://img.shields.io/discord/1352337336913887343?color=7389D8&label&logo=discord&logoColor=ffffff" />
</a>
<br />
<a href="https://twitter.com/glipsman">
<img alt="Twitter" src="https://img.shields.io/twitter/url?url=https%3A%2F%2Fx.com%2Fglipsman&label=%40glipsman" />
</a>
</div>
<br/>
Give Cursor and other AI-powered coding tools access to your Figma files with this Model Context Protocol server.
When Cursor has access to Figma design data, it's way better at one-shotting designs accurately than alternative approaches like pasting screenshots.
<h3><a href="https://www.framelink.ai/docs/quickstart?utm_source=github&utm_medium=referral&utm_campaign=readme">See quickstart instructions →</a></h3>
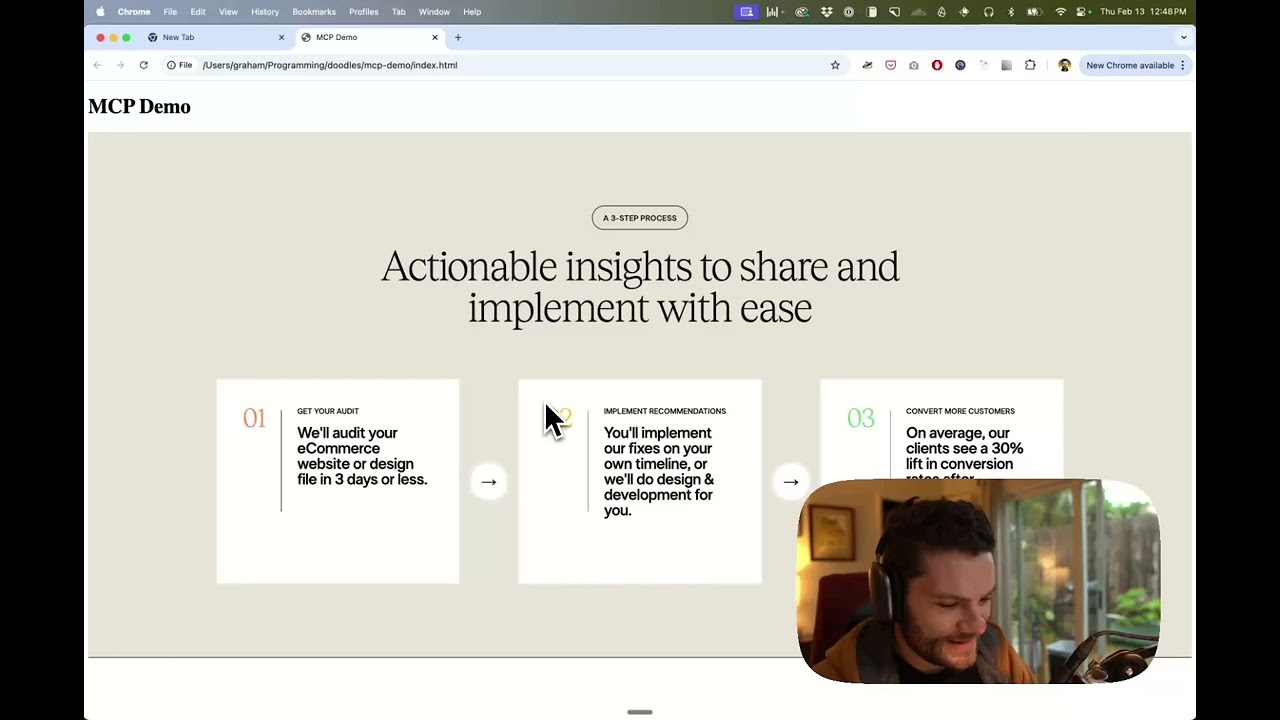
Demo
How it works
- Open your IDE's chat (e.g. agent mode in Cursor).
- Paste a link to a Figma file, frame, or group.
- Ask Cursor to do something with the Figma file—e.g. implement the design.
- Cursor will fetch the relevant metadata from Figma and use it to write your code.
This MCP server is specifically designed for use with Cursor. Before responding with context from the Figma API, it simplifies and translates the response so only the most relevant layout and styling information is provided to the model.
Reducing the amount of context provided to the model helps make the AI more accurate and the responses more relevant.
Getting Started
Many code editors and other AI clients use a configuration file to manage MCP servers.
The
figma-developer-mcpNOTE: You will need to create a Figma access token to use this server. Instructions on how to create a Figma API access token can be found here.
MacOS / Linux
{ "mcpServers": { "Framelink Figma MCP": { "command": "npx", "args": ["-y", "figma-developer-mcp", "--figma-api-key=YOUR-KEY", "--stdio"] } } }
Windows
{ "mcpServers": { "Framelink Figma MCP": { "command": "cmd", "args": ["/c", "npx", "-y", "figma-developer-mcp", "--figma-api-key=YOUR-KEY", "--stdio"] } } }
Or you can set
FIGMA_API_KEYPORTenvIf you need more information on how to configure the Framelink Figma MCP server, see the Framelink docs.
Star History
<a href="https://star-history.com/#GLips/Figma-Context-MCP"><img src="https://api.star-history.com/svg?repos=GLips/Figma-Context-MCP&type=Date" alt="Star History Chart" width="600" /></a>
Learn More
The Framelink Figma MCP server is simple but powerful. Get the most out of it by learning more at the Framelink site.
<!-- SPONSORS:LIST:START -->
<!-- prettier-ignore-start -->
<!-- markdownlint-disable -->
Sponsors
🥇 Gold Sponsors
<table> <tr> <td align="center"><a href="https://framelink.ai/?ref=framelink-mcp&utm_source=github&utm_medium=referral&utm_campaign=framelink-mcp"><img src="https://avatars.githubusercontent.com/u/204619719" width="180" alt="Framelink"/><br />Framelink</a></td> </tr> </table>🥈 Silver Sponsors
<table> <tr> <!-- <td align="center"><a href=""><img src="" width="150" alt="tbd"/><br />Title</a></td> --> </tr> </table>🥉 Bronze Sponsors
<table> <tr> <!-- <td align="center"><a href=""><img src="" width="120" alt="tbd"/><br />tbd</a></td>--> </tr> </table>😻 Smaller Backers
<table> <tr> <!-- <td align="center"><a href=""><img src="" width="100" alt="tbd"/><br />tbd</a></td>--> </tr> <tr> <!-- <td align="center"><a href=""><img src="" width="100" alt="tbd"/><br />tbd</a></td>--> </tr> </table> <!-- markdownlint-restore --> <!-- prettier-ignore-end --> <!-- SPONSORS:LIST:END -->Related Servers
Audiense Insights
official
Marketing insights and audience analysis from [Audiense](https://www.audiense.com/products/audiense-insights) reports, covering demographic, cultural, influencer, and content engagement analysis.
View DetailsDevHub
official
Manage and utilize website content within the [DevHub](https://www.devhub.com) CMS platform
View DetailsEduBase
official
Interact with [EduBase](https://www.edubase.net), a comprehensive e-learning platform with advanced quizzing, exam management, and content organization capabilities
View Details